Encompass App
Tech to help with reducing homelessness and poverty.
Meet Encompass, the independent charity that reduces poverty and homelessness in the South West of the United Kingdom.
Having worked with Encompass for a number of years, we know their core objective is developing a network of support that provides free high-quality advice and support for those who face challenging home and financial situations.
Services Provided
App Development
DevOps
UX / UI Design
Web Design
Blueprinting

Creating a better experience for case workers.
As can be imagined, Encompass case workers face many complicated challenges when helping individuals. To alleviate difficulty in every unique situation, Encompass produces updated policies and procedures to assist case workers. These documents have been stored as 230 separate PDF documents on a cloud drive, which presented friction:
- Hard to update rapidly
- Not everyone can access the cloud drive due to using different devices
- Unclear which documents are the latest
- Unable to access the documents offline
Encompass has been aware of these problems for a while and wanted a solution that would streamline case worker access to these vital documents.


Blueprinting what needed to change.
When Encompass came to us, they already had an App as a potential new solution. When a big solution like an App is discussed, we recommend going through a Blueprinting Phase first. Blueprinting is where we assess the underlying problems that a client hopes to address with a new solution and then carefully scope what the solution could look like.
Blueprinting typically takes 2 weeks and can help clients realise what and if a technology solution is suitable, before sinking time and money into design and development, where making changes can be more expensive. Planning is a must for a streamlined solution.
Our Technical Lead, Matthew Spence, took Encompass through following Blueprinting steps:
- Consultation to discover underlying problems to solve
- Validate and create a solution (App and Admin Portal)
- Build an App requirements list
- Identify key features
- Build a Tech Stack - what technologies would be used to fulfil the solution - while liaising with Encompass to discover if we could utilise their existing infrastructure
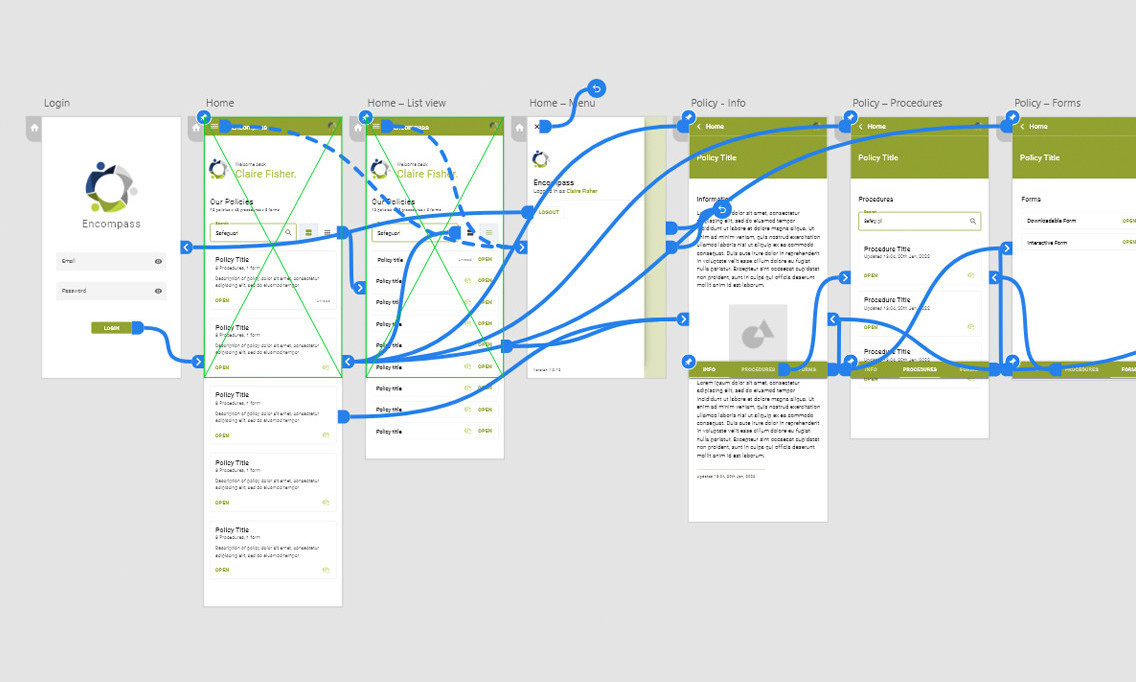
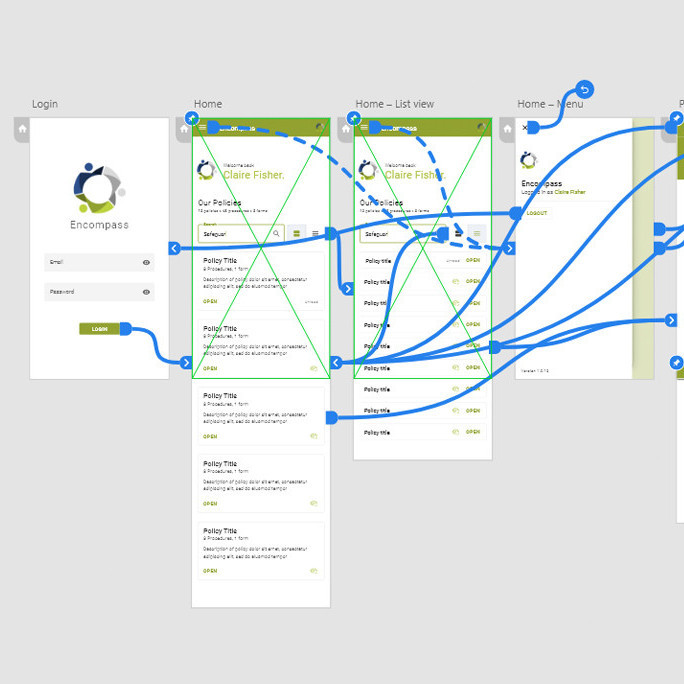
- Design a Sitemap of the solution's pages and screens
- Design + build an interactive prototype of the App and Admin Portal
- Build schedule of deliverables
- Final quote for Build


Our Blueprint solution for Encompass.
We proposed an App and an Admin Portal (Content Management System), where documents could be updated in one central place and case workers immediately received updates, without delay. Our solution came with the key requirements:
- Simplify how policies & procedures are accessed for Encompass case workers
- App to become central 'source of truth' for Encompass key information
- Show timestamps of policies & procedures so that Encompass can track out-dated entries
- Interactive and downloadable forms so Case Workers can rapidly report problems and download standard forms
- Cross platform support for both Android and iOS
- Online and offline support
- Invite-only access to the App, but also easy to find


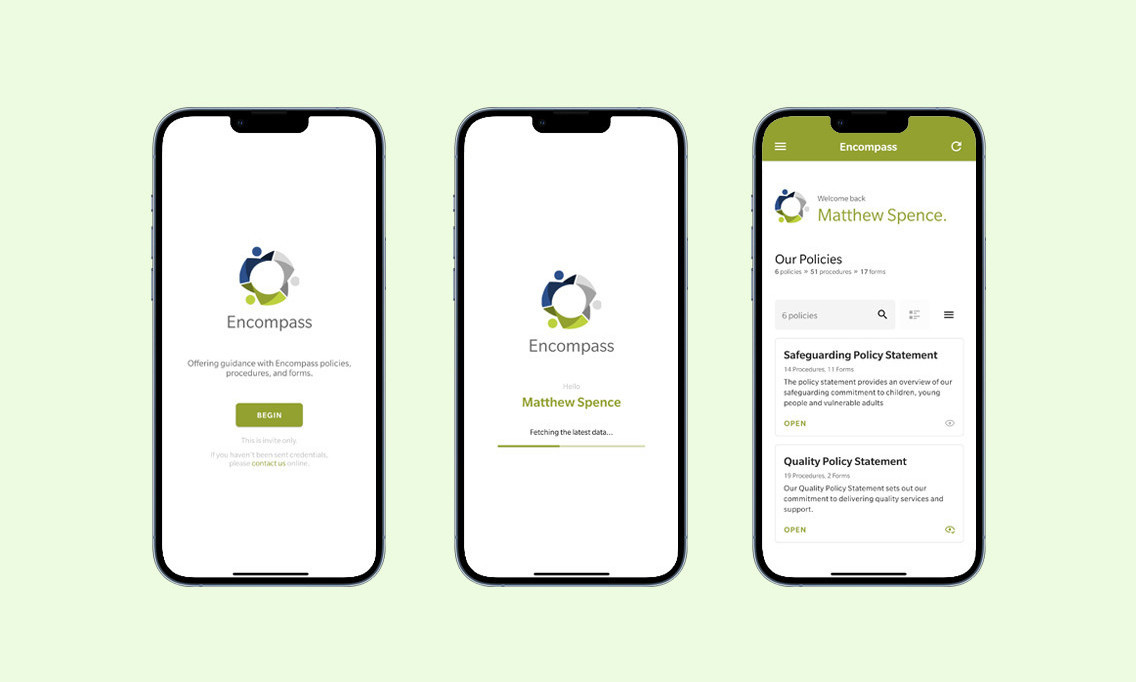
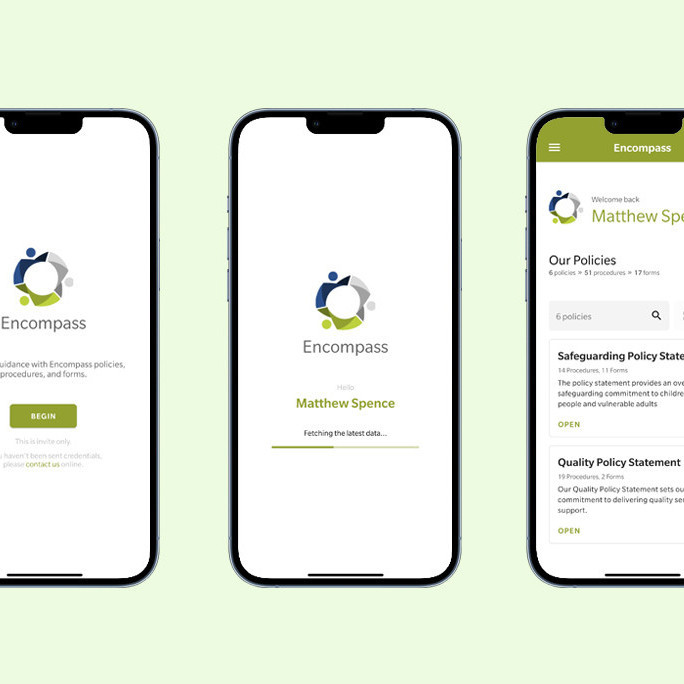
The App.
Encompass needs case workers to access these documents offline and across many devices. We recommended building a App for both Android and iOS phones.
This way any case worker can download the App onto their own mobile phone and access guidance on the move.
For this solution, we chose to use React Native to build a cross-platform App - this means there's only 1 codebase that publishes to both Android and iOS.


The Admin Portal.
Updating content and automatically rolling out to staff was also crucial. We advised building a web Admin Portal where authorised copywriters could publish up-to-date Policies and Procedures.
This portal also allows Encompass to manage users and who can access the App in one easy way.
In the future, this Portal provides opportunity for Encompass to switch more of their internal processes online.


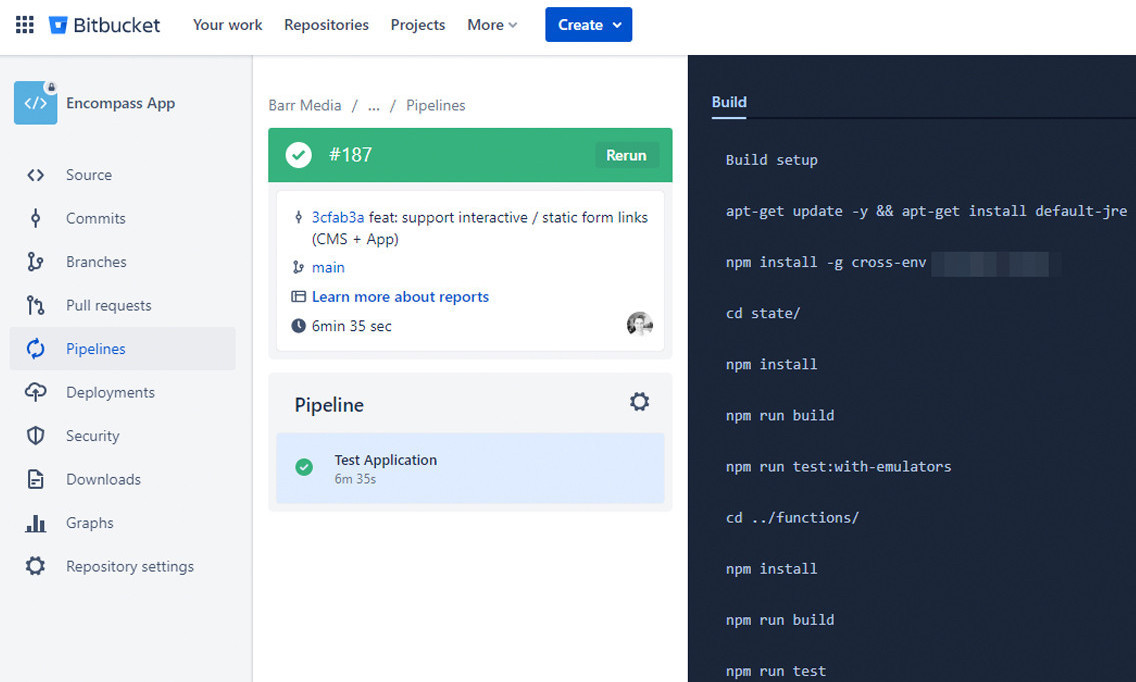
Building the App and Admin Portal.
We built the Admin Portal first, as our first priority was enabling Encompass to upload Policies and Procedures early on. With the Admin Portal built, Encompass were able to get started while we then put our attention on the App itself.
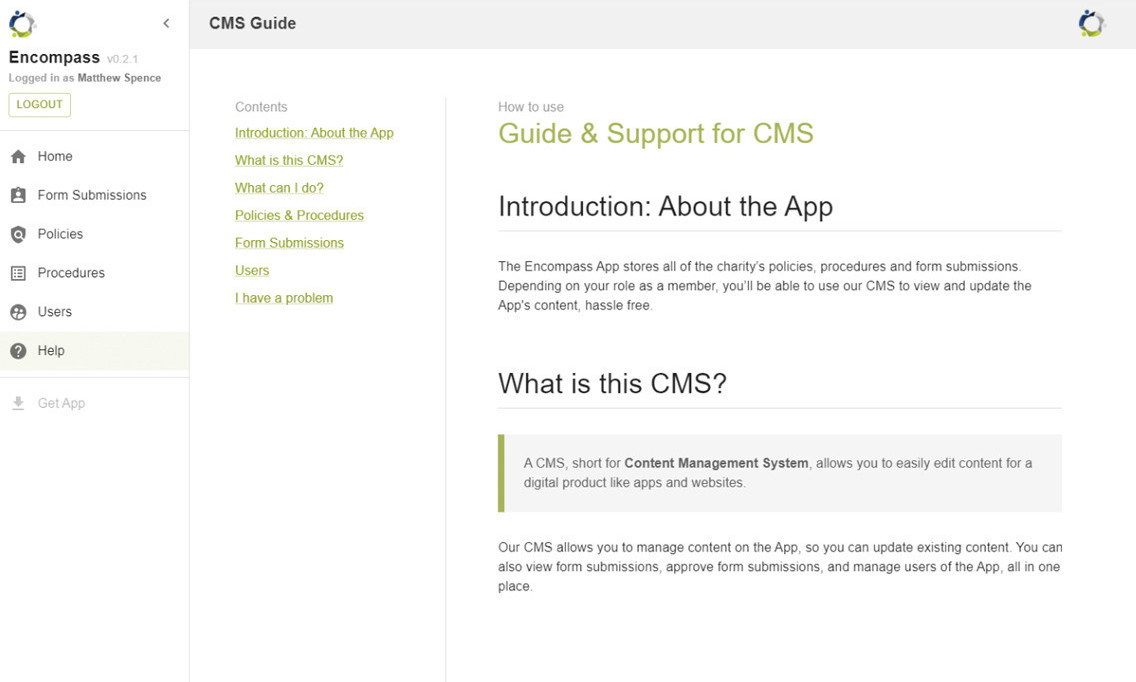
Barr Media provided training on how to use the Admin Portal and created a Help page within the Admin Portal for users to consult at any time. In this instant, Encompass commented during training that the Admin Portal was “clear and easy to grasp”, with very few users needing to check the Help page.
This approach worked well; with Encompass choosing to re-review their entire documentation and commenting how easy this was to do on the Admin Portal while Barr Media began building the App. Our developers also benefited by being able to test the App with real content as they went.
Both Barr Media finished the App and Encompass completed uploading 6 policies + 51 procedures on schedule, allowing us to proceed to rolling the App as planned.
Rolling the App out.
We finished the build on schedule and followed an incremental rollout strategy. This allows us to detect any bugs early and encourage a great starting experience for the wider audience.
Upon each phase, we gathered feedback and actioned any required changes before starting the next.
- Phase 1: Barr Media internal testing
- Phase 2: Single individual (1 issue was identified and fixed)
- Phase 3: Two trusted individuals
- Phase 4: 1 small team at Encompass
- Phase 5: Publish the App on App Stores globally and begin a company-wide rollout
We led all 5 phases for Encompass, publishing the App and ultimately bringing in 40 Encompass individuals to use the App across many different phones.
